好用的前端上传组件web-uploader,带进度条!

项目地址
更多demo和文档请参考以下地址:
https://github.com/devin87/web-uploader
项目介绍
轻量级 web (html5 + html4) 文件上传组件,纯js,支持上传进度显示,支持秒传+分片上传+断点续传,支持图片预览及缩放,支持文件夹上传,支持 IE6+、Firefox、Chrome等
引用样式文件和js
<link href="/static/upload/uploader.css" rel="stylesheet">
<script src="/static/upload/Q.js?v=1"></script>
<script src="/static/upload/Q.Uploader.js?v=1"></script>
<script src="/static/upload/Q.Uploader.UI.js?v=1"></script>
本站使用代码
<div class="header">
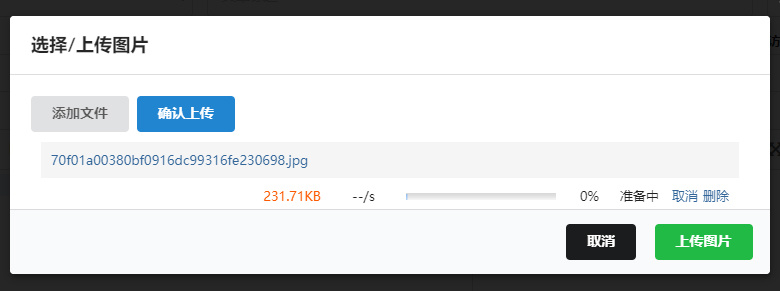
选择/上传图片
</div>
<div class="ui form content">
<div>
<a id="upload-photo-target" class="ui button">添加文件</a>
<a id="upload-photo-submit" class="ui button primary">确认上传</a>
</div>
<div id="upload-photo-view"></div>
</div>
<div class="actions">
<div class="ui black deny button">
取消
</div>
<div class="ui positive right button">
上传图片
</div>
</div>
初始化及回调
var uploader_photo = new Q.Uploader({
url: "/upload",
target: document.getElementById("upload-photo-target"),
view: document.getElementById("upload-photo-view"),
multiple:false,
auto:false,
html5:true,
upName:"file",
dataType:"json",
accept:"image/png,image/jpg,image/gif,image/jpeg",
on:{ //上传回调用
complete:function(task){
console.log(task);
$("#photo").val(task.json.url);
},
},
});
//事件绑定
document.getElementById("upload-photo-submit").onclick = function () {
uploader_photo.start();
};
