使用richcms同时完成www站点和m站点的配置
较多站点使用www来展示电脑端的站点,使用m来展示移动端的站点,当用户使用移动端来访问www站点时,会自动跳转到 m站点。此文章就richcms要同时使用www和m端的问题,逐一说明。
文章以官方网站为例,展开说明:
两个域名:www.richcms.net和 m.richcms.net
两套模板:web和wap,已经放置在 views/front/ 目录
资源文件,对应放置于: /static/front/web/和 /static/front/wap/。
注意:此文档只适应于,分别使用两个域名访问两个站点,模板不一样。如果您的站点是自适应站点,使用一个域名,只配置一个站点即可。
一、主站点(www)的配置:
1.1 修改www站点配置文件 app.conf,如下:
# 用户端页面的模板目录
template_name = web
[system]
# 是否主站点,只用于www和m分离的模式,只有一个站点时,无效果
is_primary_site = true
# 是否第二个站点,只用于www和m分离的模式,只有一个站点时,无效果
is_second_site = false
# 是否屏蔽后台管理系统,可用于www和m分离的模式,只有一个站点时,勿打开
disable_dashboard = false
修改完配置文件后,需要重启服务。
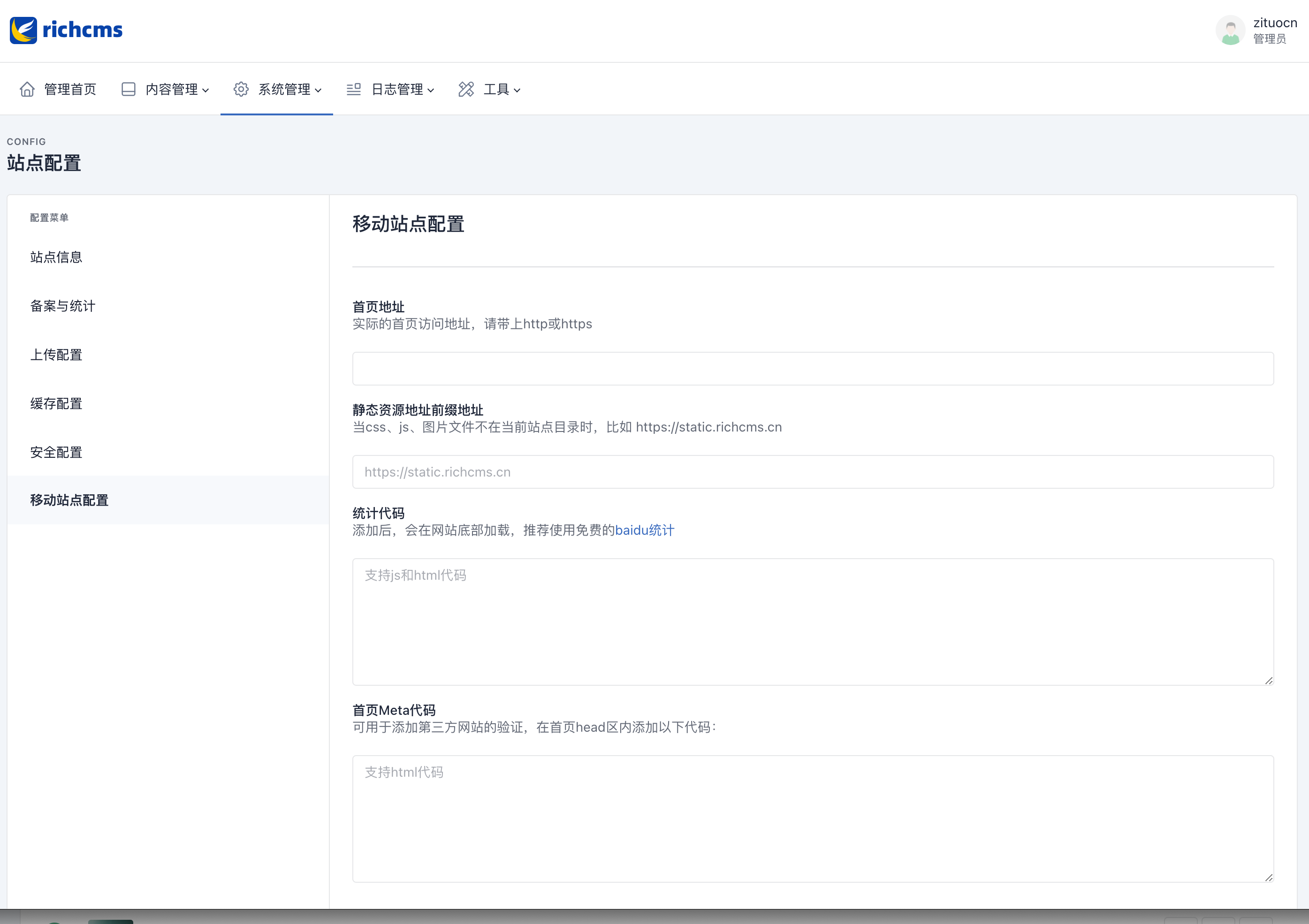
1.2 根据站内文档,完成www端的安装及基础配置后,在【站点管理】-【移动站点配置】处,配置移动站点的基本信息。

1.3 打开(设置)主站点的 API Token:
主站点和移动站点的缓存同步,会依赖 API Token。

二、移动站点配置
新建一个移动站点目录,并复制主站点所有文件到目录下。
2.1 修改移动站点配置文件 app.conf,如下:
# 用户端页面的模板目录
template_name = wap
[system]
# 是否主站点,只用于www和m分离的模式,只有一个站点时,无效果
is_primary_site = false
# 是否第二个站点,只用于www和m分离的模式,只有一个站点时,无效果
is_second_site = true
# 是否屏蔽后台管理系统,可用于www和m分离的模式,只有一个站点时,勿打开
disable_dashboard = true
